初心者でも簡単!はてなブログで見出しのデザインを変える方法!
はてなブログの見出しがあまりにシンプルすぎて味気ないので、他のブログでよく見かけるような飾り気のあるメリハリのきいた見出しにしたいっ!ということで、ちょっと調べてみたところ、こんな記事を発見。
こりゃ割と簡単にできそうだし、いっちょやってみるか!
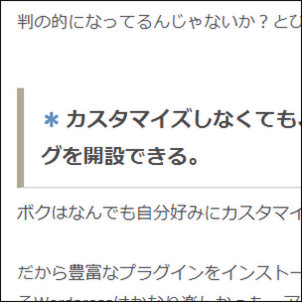
と、やってみた結果はこんなカンジ。

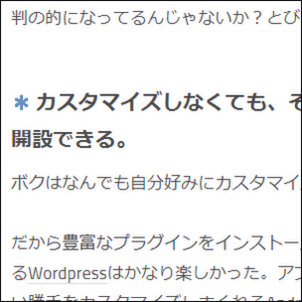
コレが変更前。シンプル極まりない見出し。

なんということでしょう!っていうほどのインパクトはないけれど、長文を書くときにはメリハリがきいていいかなぁと思う。
ということで、もしかしたら誰かの役に立つかもしれないので、ボクが実際に見出し変更のためにやったことを簡単にまとめてみる。
はてなブログで見出しデザインを変更する方法!

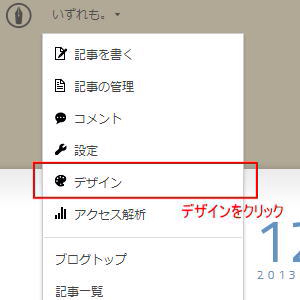
はてなブログ左上のメニューから「デザイン」を選択する。

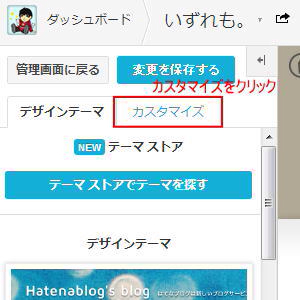
次に「カスタマイズ」を選択する。

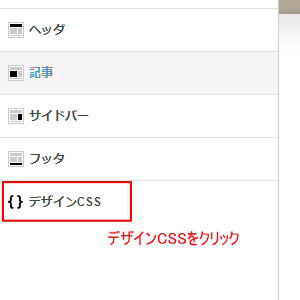
「デザインCSS」を選択する。
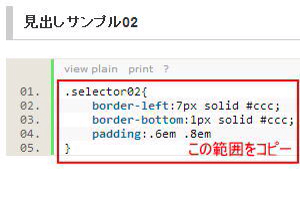
続いてこのサイトのサンプルを見て、気に入ったソースコードをコピーする。

ボクの場合は、これをコピーさせてもらいました!

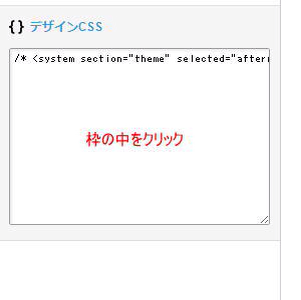
表示された枠内をクリックする。

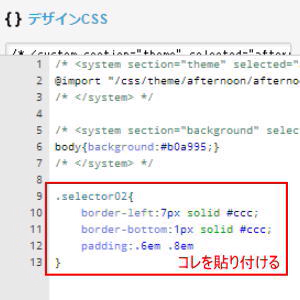
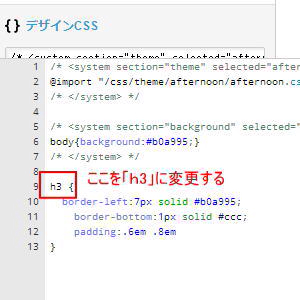
さきほどコピーしておいたソースコードを貼り付ける。

「.selector02」を「h3」に変更する。

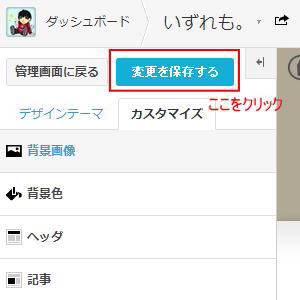
「変更を保存する」をクリックする。
これでOK!
ソースコードを貼り替えたり、直接コードを書き換えたりすることで、スタイルや色合いなどを簡単に自分好みに変えられますぜっ!
こういうちょっとしたカスタマイズはやっぱ楽しいし、ブログへの愛着も増すなー!

